Blog
Here at NMC, we routinely work with clients to develop comprehensive digital marketing strategies. Take a look at the blog posts below for marketing tips and best practices.
Marketing
Marketing
How to Create a Custom QR Code
Marketing
The How and Why of Event Microsites
Design, Marketing
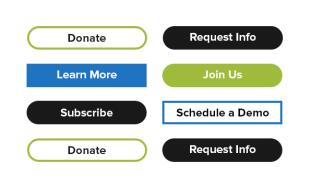
Examples of Calls-to-Action on Websites
Marketing, NMC
A Guide to Writing Case Studies for Agency Websites
Filter By Subject